반응형
2초만에 custom dialog 만드는 법

제가 쓰는 File Templates 를 소개합니다.
위치는

여기입니다.
'+' 눌러서, 원하는 template 이름을 입력합니다.
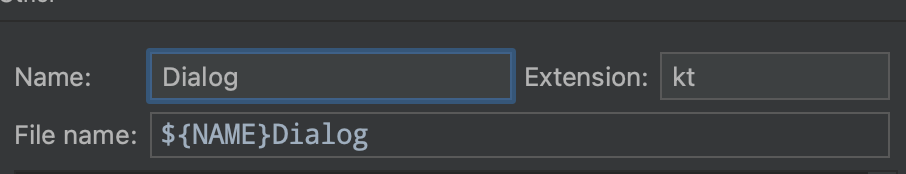
그리고

이렇게 적어줍시다.
그리고 template 코드 적는 란에 아래 코드를 복붙해주세요.
package ${PACKAGE_NAME};
import android.graphics.Color
import android.graphics.drawable.ColorDrawable
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.DialogFragment
import androidx.fragment.app.FragmentManager
import com.dreamfora.dreamfora.R
import com.dreamfora.dreamfora.databinding.${NAME}DialogBinding
import com.dreamfora.dreamfora.global.autoCleared
import com.dreamfora.dreamfora.global.onThrottleClick
#parse("File Header.java")
class ${NAME}Dialog : DialogFragment() {
private var binding by autoCleared<${NAME}DialogBinding>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setStyle(STYLE_NORMAL, R.style.CustomDialogStyle)
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
binding = ${NAME}DialogBinding.inflate(inflater, container, false)
dialog?.window?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
with(binding) {
}
}
companion object {
private const val dialogName = "${NAME}Dialog"
fun show(fragmentManager: FragmentManager) {
if (fragmentManager.findFragmentByTag(dialogName) != null) return
fragmentManager.beginTransaction().add(${NAME}Dialog(), dialogName).commitAllowingStateLoss()
}
}
}binding 과 style 은 쓰시는 코드에 맞게 바꿔주세요.

xml을 추가하기 위해 child template 을 생성해주세요.
file name에,
#set( $LAYOUT_FILE = $PACKAGE_NAME.replaceAll("\.", "/").replaceAll("\w+","\.\.").concat("/../res/layout/").concat($NAME.replaceAll("([a-z])([A-Z]+)", "$1_$2").toLowerCase().concat("_dialog")) )${LAYOUT_FILE}이렇게 적어주세요
extension 은 xml 입니다.
xml 코드는 아래와 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/bgDefault"
app:cardCornerRadius="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>저장 후에, file new 를 클릭해보면

방금 만든 template 이 보입니다.
클릭하면 방금 만든 dialog 가 바로 만들어집니다.
참쉽죠?
반응형
'프로그래밍 > App 개발' 카테고리의 다른 글
| [Android] 버저닝 정책 (1) | 2023.11.03 |
|---|---|
| [Android] File templates (BottomSheet) (1) | 2023.11.02 |
| [Android] letter capitalization + done button (1) | 2023.02.10 |
| [Android] 키보드 Done 으로 변경하기 (개행 막기) (0) | 2022.10.06 |
| [Android] 반복알림(notification) 구현 (4) | 2022.06.13 |
